Categoria: Website
-

Quando pensi che sia arrivato il miglior momento di cambiare hosting wordpress
Ciao a tutti! Dopo un lungo periodo di incertezza su cosa fare del mio sito, finalmente sono tornato a scrivere. Con l’avvento di strumenti intelligenti come ChatGPT, diventa più semplice redigere articoli che possano suscitare interesse. Ma ora mi chiedo: come posso ricominciare? Una delle cose che mi sono chiesto è se provare a cercare…
-

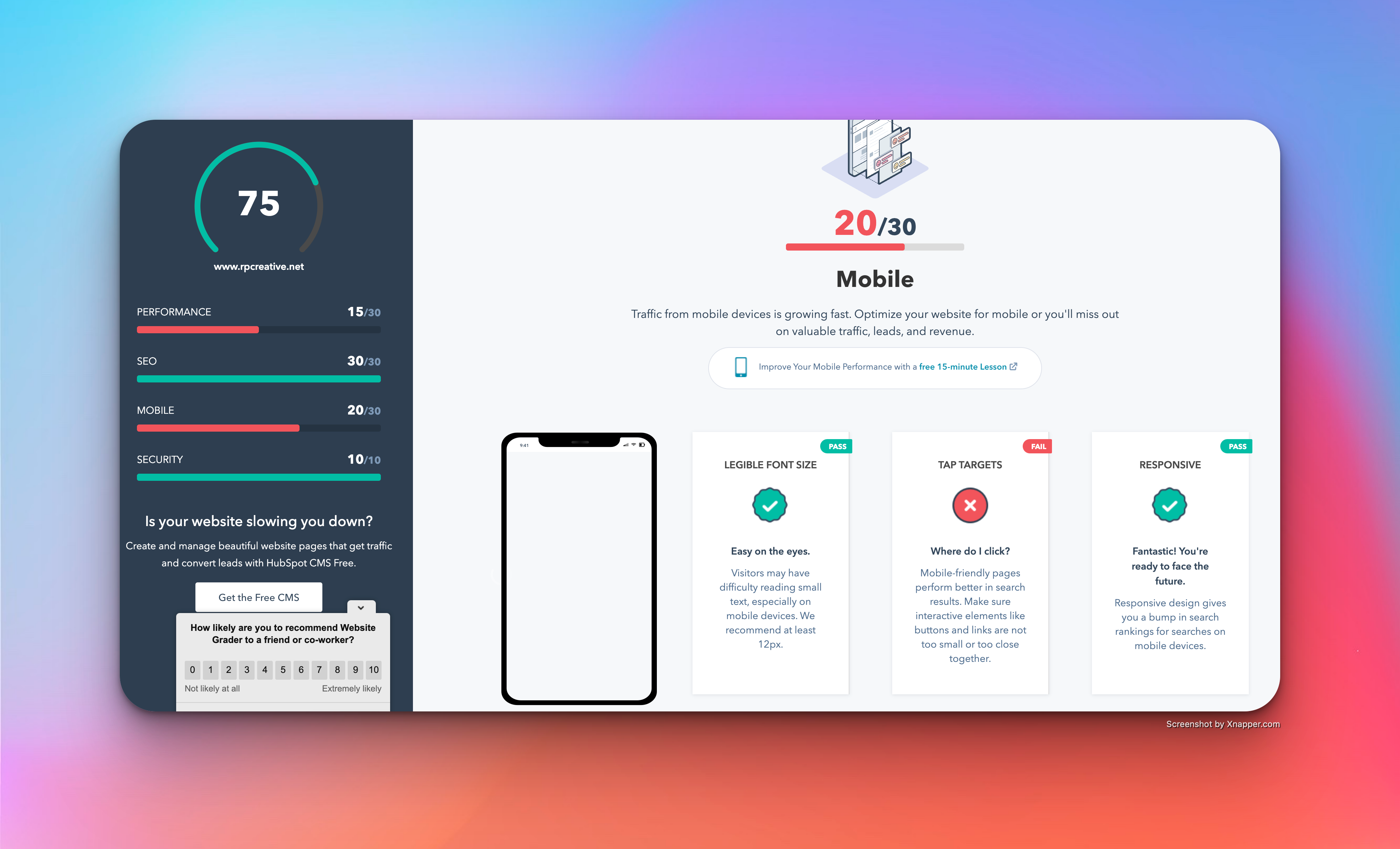
Website Grader: Calcola quanto sta performando il tuo sito e miglioralo con i suggerimenti di Hubspot
Hubspot Website Grader è uno dei servizi online più completi e all’avanguardia per fornire una panoramica sull’aspetto SEO e sulla performance del tuo sito web. In precedenza, abbiamo menzionato spesso il servizio di Google, Page Insight, come uno strumento utile per ottenere una panoramica automatizzata dello stato di salute del nostro sito web. Tuttavia, mentre…
-

Arriva WordPress 5.0, Gutenberg è stato rilasciato
E’ arrivato WordPress 5.0, e qui ci siamo aggiornati subito! Con esso arrivano tantissime novità e aggiornamenti. Ma la cosa che più ha fatto scalpore di questo nuovo major update di WordPress è l’inclusione di un editor completamente rinnovato, con una interfaccia molto più user friendly, arriva Gutenberg. Avrete sicuramente sentito parlare di questo nuovo…
-

Framework Material Design usato da Google per il tuo sito web
Se stai progettando un sito web e vuoi utilizzare strumenti utili per creare degli ottimi effetti grafici, sicuramente starai cercando librerie Javascript e Framework css come Bootstrap, Pure Css, ecc. Il Framework che ti presento in questo articolo riprende i tratti di come Google ha impostato il suo modo di presentare i prodotti, attraverso il…

